Marlyn Louis Sutanto IX-C/24
LAPORAN
Cara membuat blog:
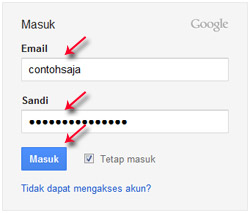
1. Kunjungi http://blogger.com/
2. Kemudian lihat di kanan bawah, rubah bahasa menjadi bahasa indonesia agar lebih mudah

3. Jika sudah memiliki akun Google, bisa langsung login dengan memasukkan alamat email alamat email dan kata sandi di kotrak yang sudah disediakan. Jika belum, silahkan klik Create an Account terlebih dahulu.

4. Isi formulir data yang terlampir seperti:
- Nama tampilan : isi dengan nama yang akan ditampilkan pada profile blog anda.
- Jenis Kelamin : pilih jenis kelamin Anda, misalnya: Pria.
- Penerimaan Persyaratan : Ceklis sebagai tanda anda setuju dengan peraturan yang telah di tetapkan oleh pihak blogger. Sebaiknya baca terlebihdahulu persyaratan dan ketentuan yang diberikan pihak blogger agar Anda mengerti.
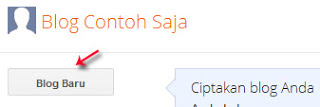
5. Klik tanda panah bertuliskan “Lanjutkan”. Kemudian klik "Blog Baru"

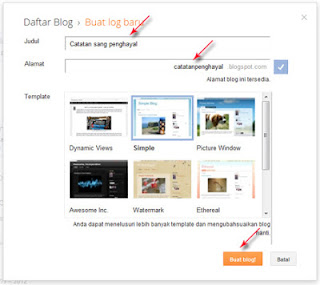
6. Selanjutnya isi formulir data blog Anda pada form yang disediakan seperti:
- Judul : Isi dengan judul blog yang Anda inginkan.
- Alamat : isi dengan alamat blog yang di inginkan.
- Template : pilih template (tampilan blog) yang Anda disukai

8. Sampai tahap ini blog Anda sudah selesai dibuat, namun untuk menghindari anggapan spam oleh google sebaiknya anda mulai membuat artikel, minimal 1 postingan. Untuk membuat postingan/artikel ikuti tutorial blog berikut ini.
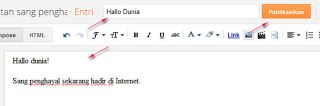
9. Klik tulisan "Mulai memposkan

10. Isi judul dan artikel yang ingin Anda postkan di blog

11. Setelah tulisan Anda selesai lalu klik "pratinjau" untuk melihat hasil sementara, jika sudah sesuai maka klik "publikasikan"
12. Jika sudah selesai klik tombol Publikasikan dan akan dihantarkan ke halaman daftar konten seperti ini. Untuk melihat hasil tulisan , klik lihat blog.
Cara Mengganti Tema Di Blog:
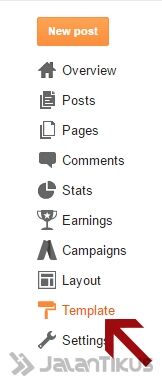
- Masuk ke Blogger.com, lalu pilih menu Template.

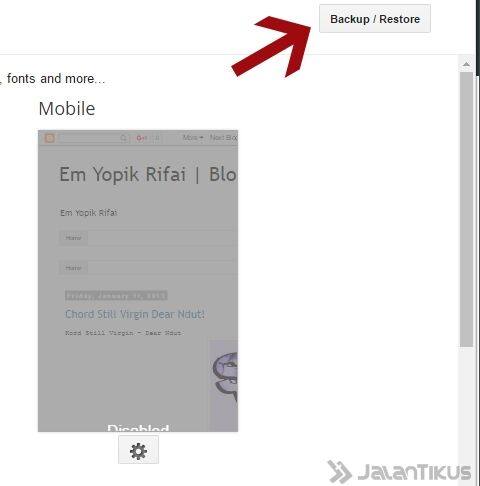
Ke pojok kanan atas lalu pilih Backup/Restore.

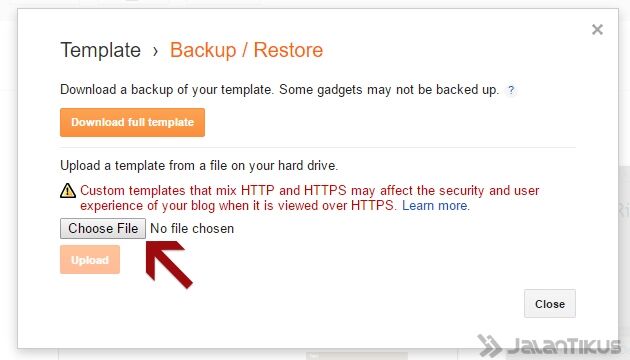
Klik Choose File lalu pilih file XML (template blog) yang kamu download tadi.

Jika sudah Klik Upload, maka secara otomatis template baru akan terpakai.
Cara Menambah Slider Pada Postingan:
1. Login ke Blog2. Buat artikel, Postingan > Entri Baru3. Alihkan mode "Compose" menjadi "HTML"script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script> <script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#content-slider').cycle({ fx: 'fade' }); }); </script>
<style type="text/css">
#content-slider {
position: relative;
width: 100%;
height: 250px;
overflow: hidden;
margin:0 auto;
#content-slider img {
display: block;
width: 100%;
height: 250px;
}
</style>
<div id="content-slider">
<img src="URL Foto Anda" />
<img src="URL Foto Anda" />
<img src="URL Foto Anda" />
<img src="URL Foto Anda" />
</div>4. Selanjutnya silahkan publikasikan postingan dan lihat hasilnya.









0 comments:
Post a Comment